In the world of web development and software testing, Selenium WebDriver has emerged as a powerful tool for automating web browsers.
However, when dealing with dynamic web pages and asynchronous operations, achieving synchronization becomes crucial to ensure accurate and reliable test results.
In this article, we will delve into the concept of how to achieve synchronization in Selenium WebDriver and explore effective strategies to achieve it.
Introduction to Synchronization in Selenium WebDriver
Synchronization in Selenium WebDriver refers to the process of ensuring that test scripts and web elements are in communion with the dynamic behavior of a web application.
As web pages load and interact with various elements asynchronously, it’s imperative to synchronize the actions of WebDriver with the state of the web page.
We can describe Synchronization in Selenium as when different parts work together smoothly without causing problems or errors.
Table of Contents
Why is Synchronization Important?
When automated tests interact with web pages, certain elements might not be immediately available or ready for interaction. Failing to account for this delay can lead to false positives or negatives in test results.
Synchronization mitigates such issues by allowing the test script to wait for elements to become visible, clickable, or change their state before proceeding further.
What will Happen If We Will not Use Synchronization?
Let’s see without synchronization what is the drawback and how we can overcome that by using Synchronization.
package auto.java.synchronization;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ExplicitWaitTest {
public static void main(String[] args) {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://my.microfocus.com/");
driver.findElement(By.partialLinkText("login")).click();
driver.findElement(By.id("username")).sendKeys("Codingface");
driver.quit();
}
}
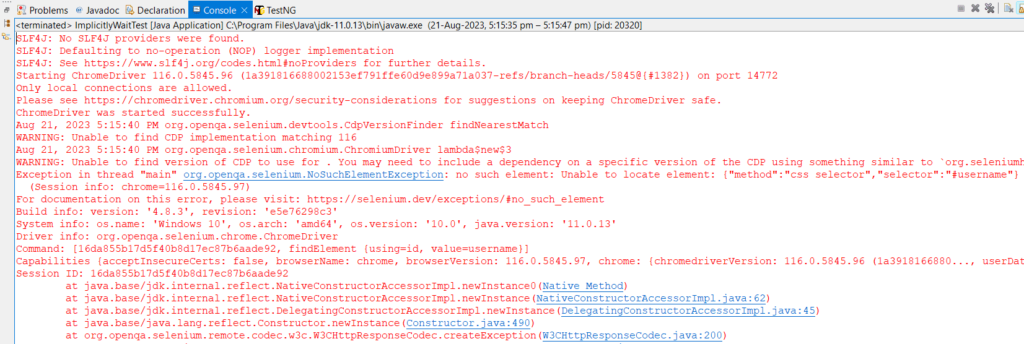
Code language: Java (java)Exception

We’re having a problem when we try to type in the username right after pressing the Login button.
driver.findElement(By.id("username")).sendKeys("Codingface");
When we press Login, the next page takes some time to finish loading. But our code is attempting to find the username element while the page is still loading. This causes an error called “NoSuchElementException.”
The error happens because our code is trying to do two things at once: waiting for the page to load and looking for the username element. To prevent this error, we can make our code wait until the page is fully loaded before looking for the username box. This is called “Synchronization.”
By implementing the below methods, we can achieve Synchronization to avoid the NoSuchElementException during execution.
How to Achieve Synchronization in Selenium Webdriver?
Synchronization is like making sure everyone is on the same page when using Selenium WebDriver. It is important for your test scripts to work well with web parts, even if things load at different speeds.
Sometimes, it takes a while for parts of a webpage to be ready to use. So, synchronization methods are used to prevent problems that can happen when things are not ready when they are supposed to be. Here is how you can make sure everything syncs up nicely in Selenium WebDriver:
1. How to Achieve Synchronization in Selenium Webdriver Through implicitlyWait
To make Selenium WebDriver wait for elements to appear, you can use something called implicitlyWait().” It is like telling the WebDriver to wait a bit before it gives up looking for an element. Mostly we use implicitlyWait globally which is applicable to all elements.
When you create a WebDriver object, you can use the “implicitlyWait()” method. You tell it how long to wait and in what units (like seconds or minutes).
In this case, we are saying to wait up to 5 minutes if an element (like a button or text box) is not there yet or if the page is still loading. We can use the below piece of code to do this:
driver.manage().timeouts().implicitlyWait(5, TimeUnit.MINUTES);
Once the element finally shows up, the WebDriver will do its task right away. This waiting time isn’t just for one element, but for all elements that might take time to show up or load.
For example:
/*
* How to Achieve Synchronization in Selenium Webdriver Through Implicit Wait?
*/
package auto.java.synchronization;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ExplicitWaitTest {
public static void main(String[] args) throws InterruptedException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
<strong>driver.manage().timeouts().implicitlyWait(5, TimeUnit.MINUTES);</strong>
driver.manage().window().maximize();
driver.get("https://my.microfocus.com/");
driver.findElement(By.partialLinkText("login")).click();
driver.findElement(By.id("username")).sendKeys("Satya");
driver.close();
}
}Code language: Java (java)2. How to Achieve Synchronization in Selenium Webdriver Through Explicit Wait
To make Selenium WebDriver wait for a particular element to appear, you can use something called WebDriverWait. It is like telling the WebDriver to wait for a particular duration until the element is not present. We use WebDriverWait or Explicit Wait especially which is applicable to a single element.
You can use the WebDriverWait
In this case, we are saying to wait up to 5 minutes if an element (username) isn’t present there or if the page is still loading. We can use the below piece of code to do this:
WebDriverWait wait = new WebDriverWait(driver, Duration.ofMinutes(5));
wait.until(ExpectedConditions.presenceOfElementLocated(By.id("username")));
The control will wait until the element is present and once it is available then it will perform the next action.
/*
* How to Achieve Synchronization in Selenium Webdriver Through Explicit Wait?
*/
package auto.java.synchronization;
import java.time.Duration;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ExplicitlyWaitTest {
public static void main(String[] args) throws InterruptedException {
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://my.microfocus.com/");
driver.findElement(By.partialLinkText("login")).click();
<strong>WebDriverWait wait = new WebDriverWait(driver, Duration.ofMinutes(5));
wait.until(ExpectedConditions.presenceOfElementLocated(By.id("username")));</strong>
driver.findElement(By.id("username")).sendKeys("Satya");
driver.close();
}
}
Code language: Java (java)Note:
Here we have used presenceOfElementLocated( ) method for checking whether an element is present or not. Similarly, we can the below methods also:
- visibilityOfElementLocated( ): It will check until the element is not only present but also visible.
- elementToBeClickable( ): It will check until the element is visible and enabled such that you can click it.
- alertIsPresent( ): It will check until the Alert is present.
3. How to Achieve Synchronization in Selenium Webdriver Through Thread.sleep (Not Recommended)
While using Thread.sleep( ) is a straightforward way to pause execution, it is not recommended for synchronization because it introduces unnecessary delays. It is better to use implicit or explicit waits to optimize test script execution.
In the above examples, instead of implicit or explicit wait, we can use Thread.sleep( ).
Thread.sleep(25000); // It will wait for 5 minutesCode language: JavaScript (javascript)Handling Specific Synchronization Scenarios
1. Loading Elements
When a web page loads, certain elements might take some time to render. Using implicit or explicit waits can ensure that the script waits until the element is ready for interaction.
Even we can also use pageLoadTimeout which sets the amount of time to wait for a page load to complete before throwing any exception.
Example: driver.manage().timeouts().pageLoadTimeout(5, TimeUnit.MINUTES);
2. AJAX Calls
AJAX requests can dynamically change the content of a page. By using explicit waits to wait for specific elements related to AJAX calls, we can prevent script execution until the content is updated.
3. Dynamic Content
Content that loads or changes dynamically, such as pop-ups or dropdowns, requires synchronization to ensure accurate interaction.
Best Practices for Synchronization
- Understand Application Behavior: Study the application’s loading patterns and dynamic behavior to determine appropriate synchronization strategies.
- Use Custom Expected Conditions: Create custom expected conditions based on the application’s unique characteristics.
- Set Reasonable Timeouts: Avoid overly long wait times that may negatively impact test efficiency.
Advantages of Effective Synchronization
- Reliable Test Results: Synchronization ensures that tests are based on accurate web page states.
- Reduced Flakiness: Well-implemented synchronization reduces false positives and negatives.
- Improved Test Efficiency: Proper synchronization optimizes test execution times.
Real-world Examples of Synchronization
- Login Scenarios: Waiting for login pop-ups or user authentication messages.
- E-commerce Sites: Waiting for product details or shopping cart updates.
Conclusion
Synchronization is an indispensable aspect of successful Selenium WebDriver test automation. By understanding the types of synchronization, implementing appropriate waits, and following best practices, testers can ensure reliable, accurate, and efficient test results.
Hopefully, by following this article “How to achieve synchronization in Selenium WebDriver?”, you can be able to achieve synchronization easily.
Frequently Asked Questions (FAQs)
What is synchronization in Selenium WebDriver?
Synchronization in Selenium WebDriver refers to the process of aligning test script execution with the dynamic behavior of web pages to ensure accurate and reliable results.
Why is synchronization important in automated testing?
Synchronization is essential to handle delays in element visibility and interactivity, preventing false positives and negatives in test outcomes.
What are the different types of synchronization?
The different types of synchronization include Implicit Wait, and Explicit Wait, each catering to specific synchronization scenarios.
How can I implement explicit synchronization in my tests?
You can implement explicit synchronization using the WebDriverWait class along with Expected Conditions provided by Selenium.
Is synchronization necessary for parallel test execution?
Yes, synchronization becomes even more crucial in parallel test execution to account for varying load times in different threads.
